解决网站部署svg/woff/woff2字体404错误的方法
最近项目中用到了fontawesome-webfont.woff2等字体。部署项目后,项目中提示的woff2字体文件404找不到,虽然不影响项目,对我这种强迫症简直不能忍,但是路径对应的项目文件是存在的,
原因:因为服务器IIS不认SVG,WOFF/WOFF2 这几个文件类型。
所以,找了两个方法:1、修改iis的 mime映射的,2、修改 web.config的。
详细如下:
一、IIS的修改方法
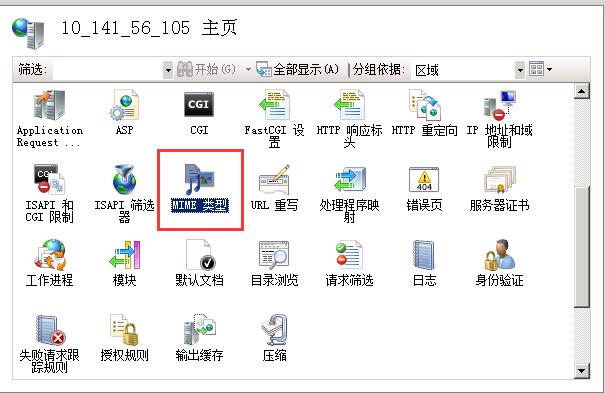
1、打开服务器IIS管理器,找到MIME类型。

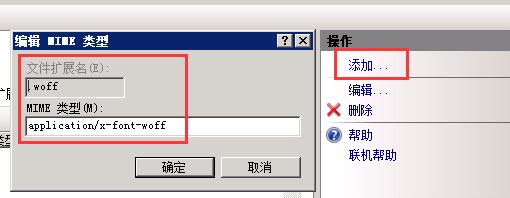
2、添加MIME类型 添加三条:

文件扩展名 MIME类型
.svg image/svg+xmz
.woff application/x-font-woff
.woff2 application/x-font-woff
注:本文在win8环境下IIS7版本中填写的MIME类型
IIS 6:
打开IIS,找到网站,右键属性,打开“HTTP头”,找到右下角的“MIME类型…”
新建如下3条:
.svg image/svg+xml
.woff application/x-font-woff
.woff2 application/x-font-woff
二、web.comfig的配置
<system.webServer>
<staticContent>
<remove fileExtension=".woff2"/>
<mimeMap fileExtension=".woff2" mimeType="application/x-font-woff2" />
</staticContent>
————————————————
版权声明:本文为CSDN博主「M.LNG@li」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_41262185/article/details/99685862
本站大部分文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了您的权益请来信告知我们删除。邮箱:1451803763@qq.com


