分享一些航线图、业务分布图、数据分析、股票k线图等实用工具的实现效果
很多都是我们平时看到的能实现的效果,比如航线图、业务分布图、数据分析、股票k线图等等。注意这不是标准地图,无法在国际论坛、峰会等宣传上使用,如果是国际性的必须使用中国标准地图服务系统的地图【由阿里云DataV数据可视化团队出品,多年深耕数据可视化领域,数据大屏业务开拓者和领航者。致力用震撼而清晰的视觉语言,让更多人读懂大数据,受惠数据驱动的决策方式。Apache ECharts,一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。
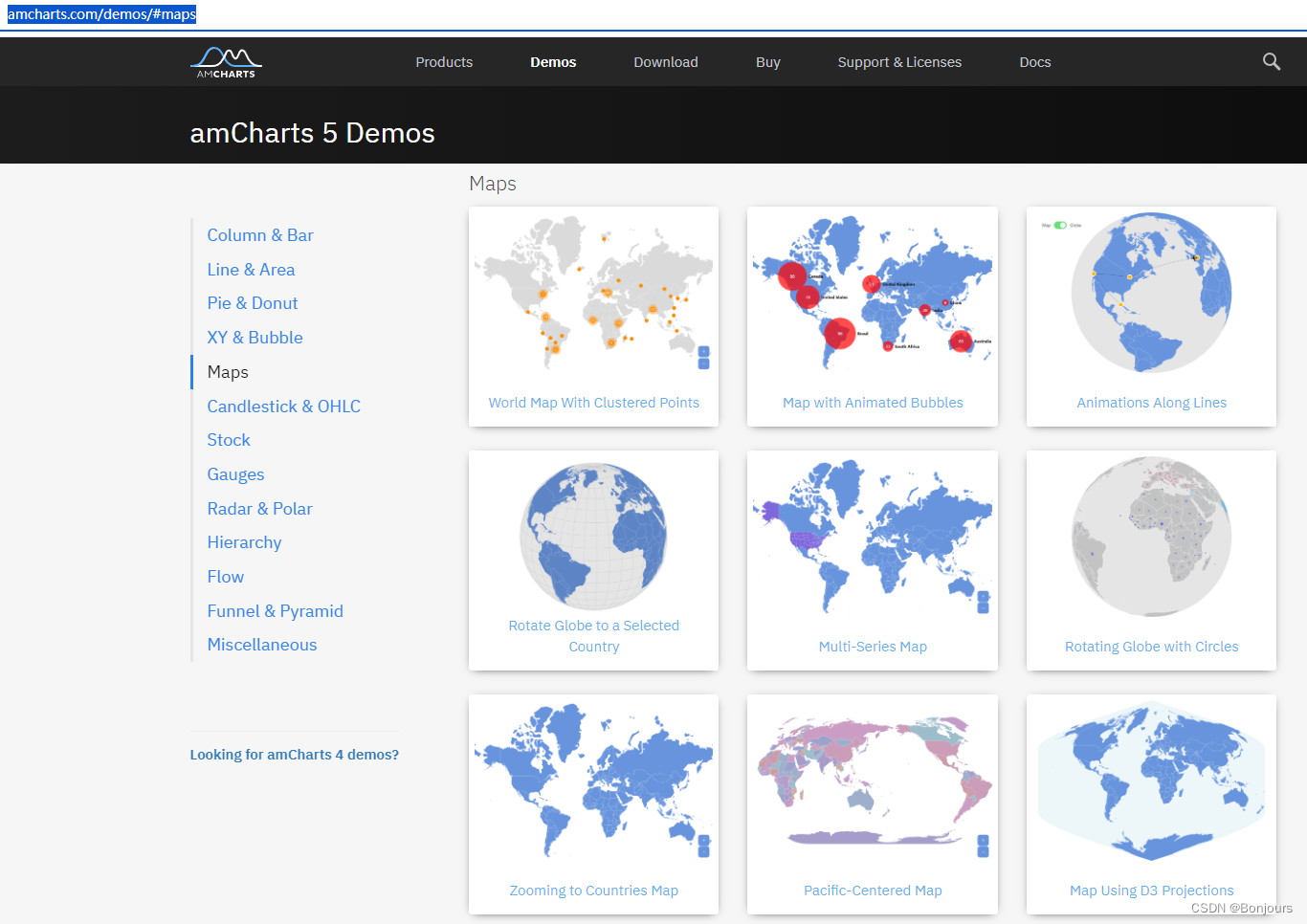
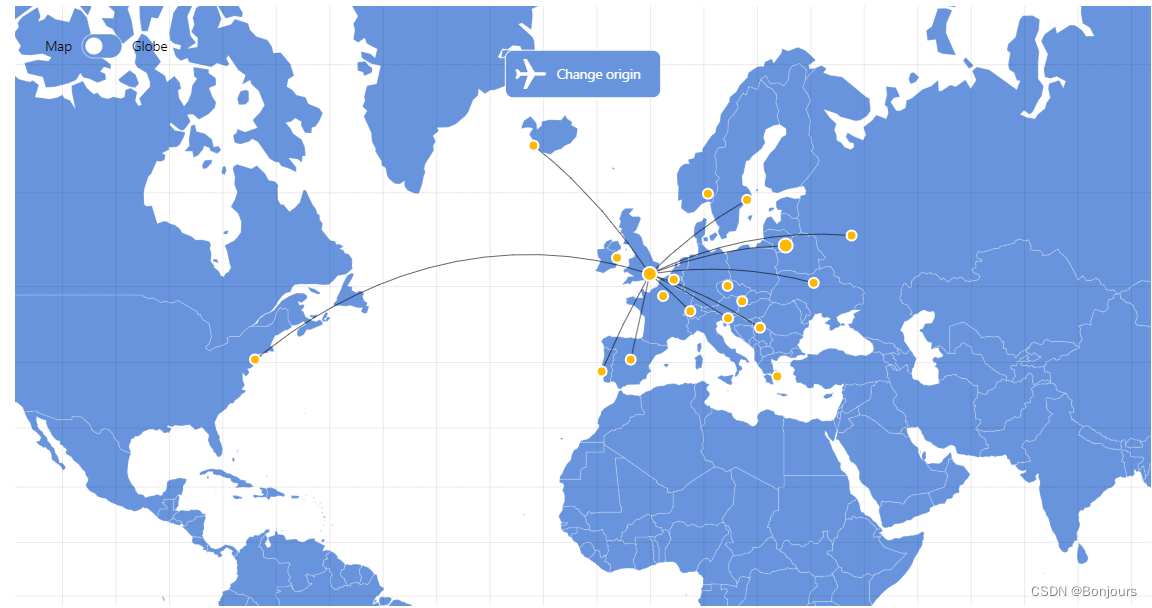
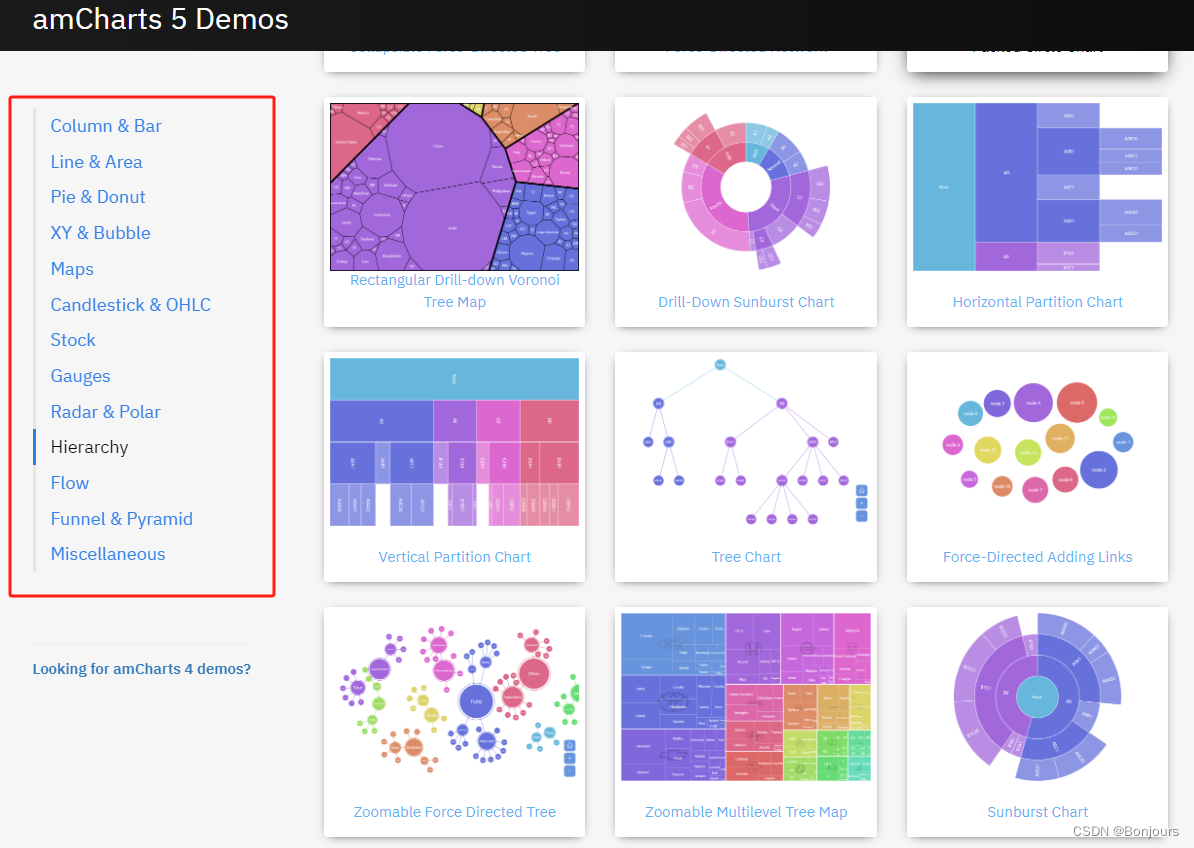
1、amCharts5:模拟航线飞行/业务分布图/k线/数据分析/地图等

网址: JavaScript mapping library: amCharts 5 https://www.amcharts.com/javascript-maps/
Demo地址:Chart Demos - amCharts https://www.amcharts.com/demos/#maps
他分为amCharts4和5,5看起来更完善。很多都是我们平时看到的能实现的效果,比如航线图、业务分布图、数据分析、股票k线图等等。设计师可以用来填图,开发也可以拿来用。咱要说跟百度echarts比呢,可以互补的关系吧!



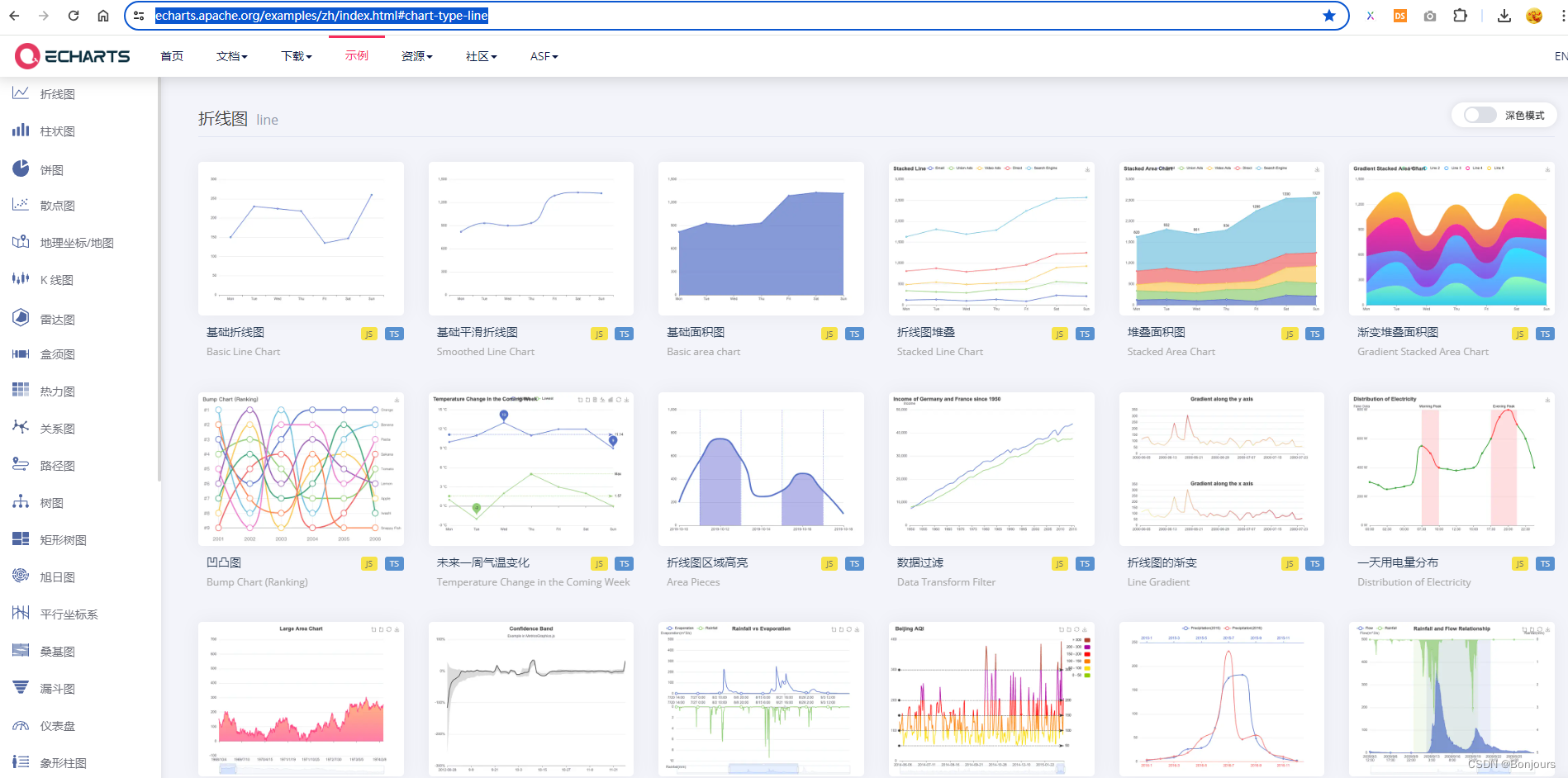
2、百度Echarts

Examples - Apache EChartsApache ECharts,一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。
网址:https://echarts.apache.org/examples/zh/index.html#chart-type-line
3、amCharts:免费的svg地图生成工具
可以生成不同国家的svg分块地图,下载以后自己填色二次创作等等都可以。注意这不是标准地图,无法在国际论坛、峰会等宣传上使用,如果是国际性的必须使用中国标准地图服务系统的地图【标准地图服务系统】。
网址:Free SVG Maps - amCharts https://www.amcharts.com/svg-maps/?map=china
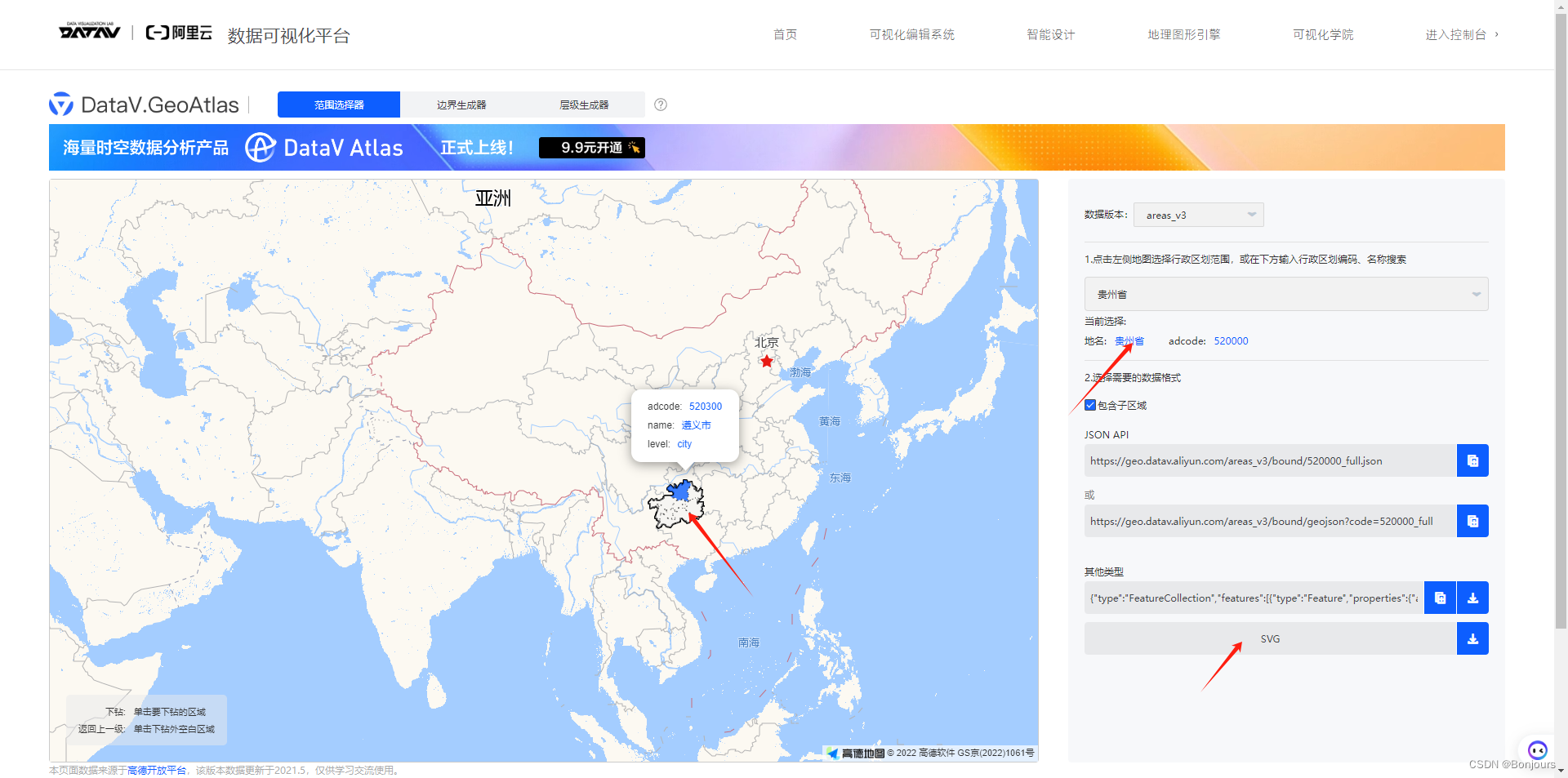
4、中国地图具体省份及省份内区域的拆分svg地图下载

网址: https://datav.aliyun.com/portal/school/atlas/area_selector
5、坐标获取
 geojson.io | powered by MapboxA quick, simple tool for creating, viewing, and sharing spatial data.
geojson.io | powered by MapboxA quick, simple tool for creating, viewing, and sharing spatial data.
网址:https://geojson.io/#map=5.87/38.221/116.429
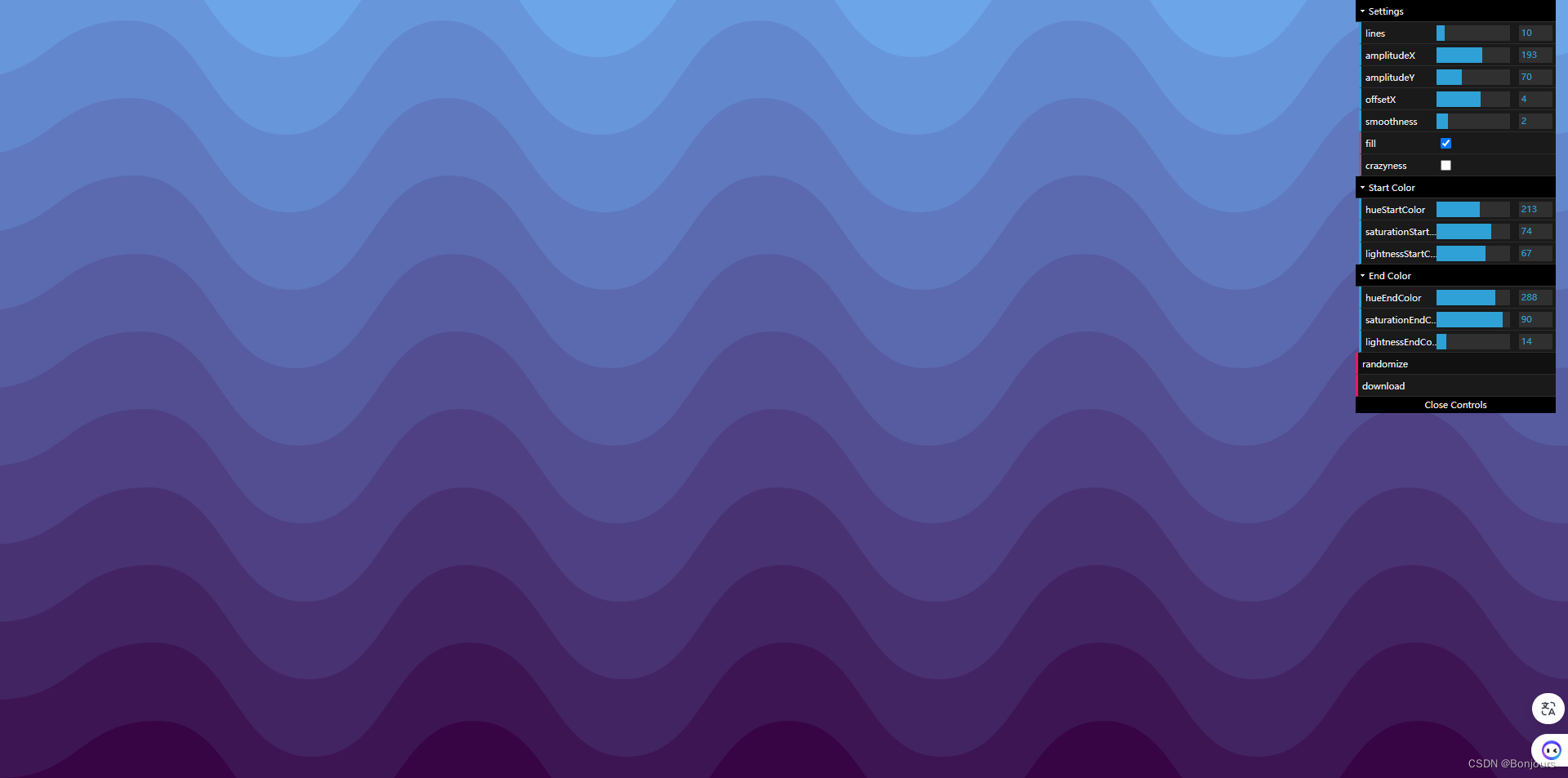
6、svg波浪随机生成
网址:https://oursketch.com/tool/svg-gradient-wave-generator/run
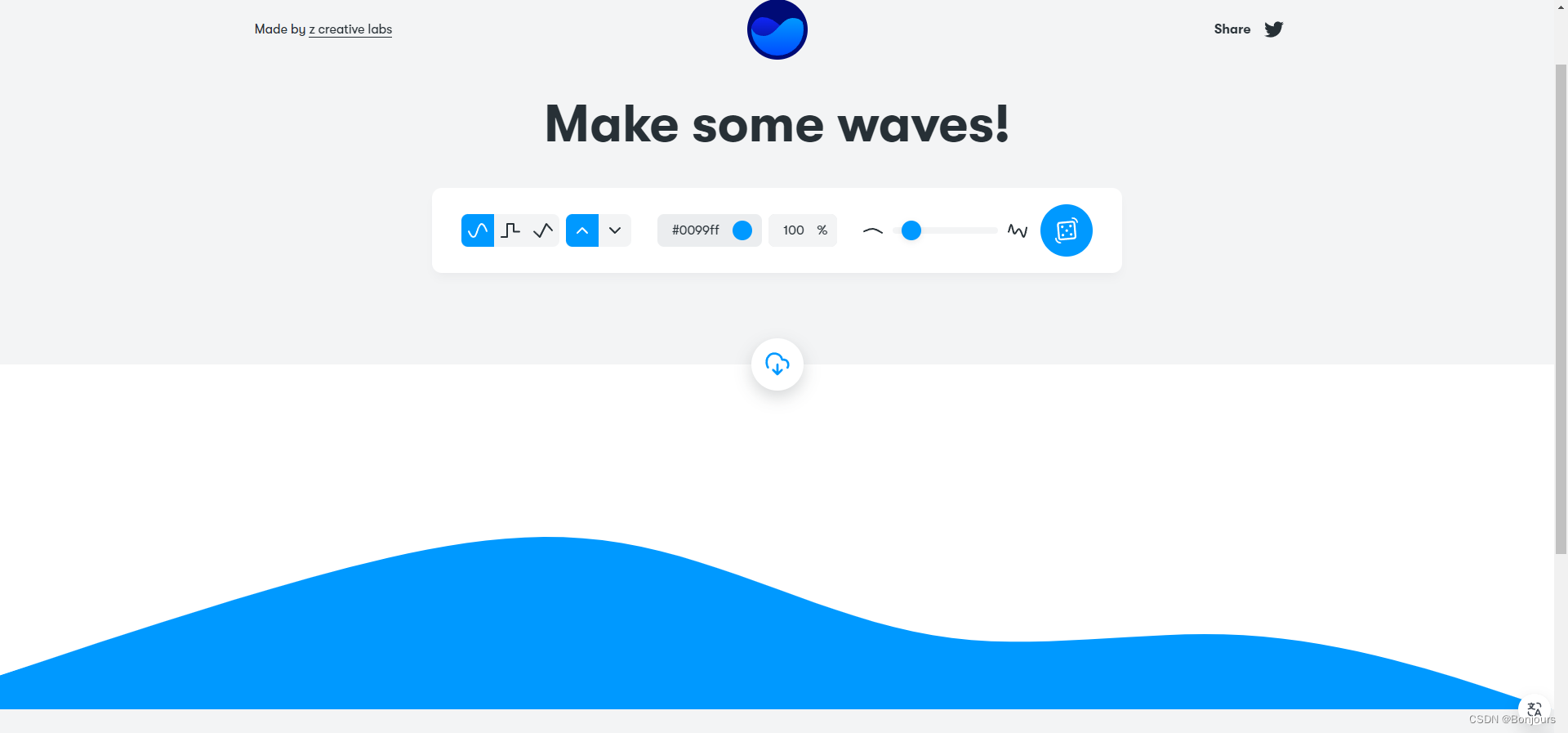
7、svg单波浪随机生成
本站大部分文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了您的权益请来信告知我们删除。邮箱:1451803763@qq.com


