
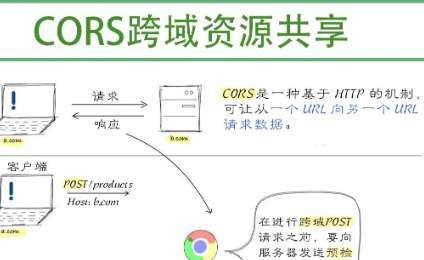
跨域问题一直是前后端交互过程中遇见频率最高的问题

前端注释规范

UEditor编辑器增加placeholder提示

在 JavaScript 开发中,数组的 find() 方法是一个非常实用的工具,它能帮助我们优雅地从数组中查找符合条件的元素。

Vue.js、 Vite、npm、Node.js 和 TypeScript (TSC)之间的关系

如果你已经熟悉 JavaScript,并且想要利用 TypeScript 带来的静态类型、类型检查和更好的开发体验,那么迁移就是一个很自然的选择。本文介绍将现有的 JavaScript 代码迁移到 TypeScript 的基本步骤,在不打破现有功能的前提下,逐步引入类型安全。

前端小伙伴们,有没有被"类型BUG"搞到抓头发过?比如把number传给需要string的函数,运行时直接报错;或者接手老项目,变量类型全靠猜,改一行代码崩三个功能……今天咱们就聊聊前端开发的"类型保护神"——TypeScript(简称TS)和它的"原生大哥"JavaScript(简称JS),用最接地气的话讲清核心区别,看完这篇,你不仅能选对工具,还能和面试官唠明白背后的逻辑~

在HTML5中,<ol>标签用于定义有序列表(Ordered List),它表示列表中的项目按照一定的顺序排列。

<ul>,即Unordered List(无序列表)的缩写,用于在网页中展示一系列无特定顺序的项目。

dl、dt和dd标签是HTML中用于创建定义列表的一组相关标签。